Commit ab68e4cb17bd0f1bda42fed9ccd8674bbfd4e406
initiated readme
Zach committed on 11/19/2017, 9:45:20 PMParent: 3589ccab2216af2a1573edefc20ab4077633ddb1
Files changed
| README.md | added |
| onboarding-tool.py | added |
| resources/index.html | added |
| resources/page-screenshot-1.png | added |
| resources/page-screenshot-2.png | added |
| resources/stylesheet.css | added |
| resources/template.html | added |
| resources/tool-walkthrough.gif | added |
| steps/__init__.py | added |
| steps/channels.py | added |
| steps/clear_screen.py | added |
| steps/invite_code.py | added |
| steps/pub.py | added |
| steps/recipient.py | added |
| steps/sender.py | added |
| steps/success.py | added |
| steps/template.py | added |
| steps/username.py | added |
| README.md | ||
|---|---|---|
| @@ -1,0 +1,77 @@ | ||
| 1 … | +#Onboarding Link Generator | |
| 2 … | + | |
| 3 … | +**A command line tool to create a personalized static site for inviting your friend onto | |
| 4 … | +Scuttlebutt!** | |
| 5 … | + | |
| 6 … | +# Background | |
| 7 … | + | |
| 8 … | +A great way to grow Scuttlebutt intentionally is through word of mouth with our friends. It can be | |
| 9 … | +difficult,though, to have friends join _and_ find you in the vast scuttleverse unless you are | |
| 10 … | +onboarding them in person while on the same local network. What would be great is a personalized | |
| 11 … | +invite site you can send as a link to your friend, that includes all the steps needed to get onboard | |
| 12 … | +scuttlebutt and connected to a pub you are on. And because we value individual autonomy and | |
| 13 … | +diversity, it'd be _especially_ cool if you could host that invite link wherever you'd like. That | |
| 14 … | +is where this tool comes in! | |
| 15 … | + | |
| 16 … | + | |
| 17 … | +# Summary of Use | |
| 18 … | + | |
| 19 … | +The onboarding link generator lets you create a static page for each of the friends you want to | |
| 20 … | +invite. This page includes steps on installing patchwork, the pub you would like them to join, an | |
| 21 … | +invite code for this pub, and other good details for them to confidently join the 'verse. | |
| 22 … | + | |
| 23 … | +Each page follows a set and styled template, which includes handy GIFS for each of the major steps, | |
| 24 … | +and so you do not need to style the page, just personalize it. | |
| 25 … | + | |
| 26 … | +You create these pages by invoking the generator within the command line, and answering the | |
| 27 … | +questions it presents. When you move through the whole process, a new directory is made on your | |
| 28 … | +computer, named after your friend. This directory includes two files, an index.html file and | |
| 29 … | +a stylesheet.css file. Both are already filled out, and so you simply move this folder to where you | |
| 30 … | +host your site, and now have a handy link to give your friend: mysite.com/friends-name/ | |
| 31 … | + | |
| 32 … | +``` | |
| 33 … | +Insider Tip: At the bottom of this repo is a link to a video showing how to use the tool and host a site on | |
| 34 … | +hashbase | |
| 35 … | +``` | |
| 36 … | + | |
| 37 … | +# Screen Shots | |
| 38 … | + | |
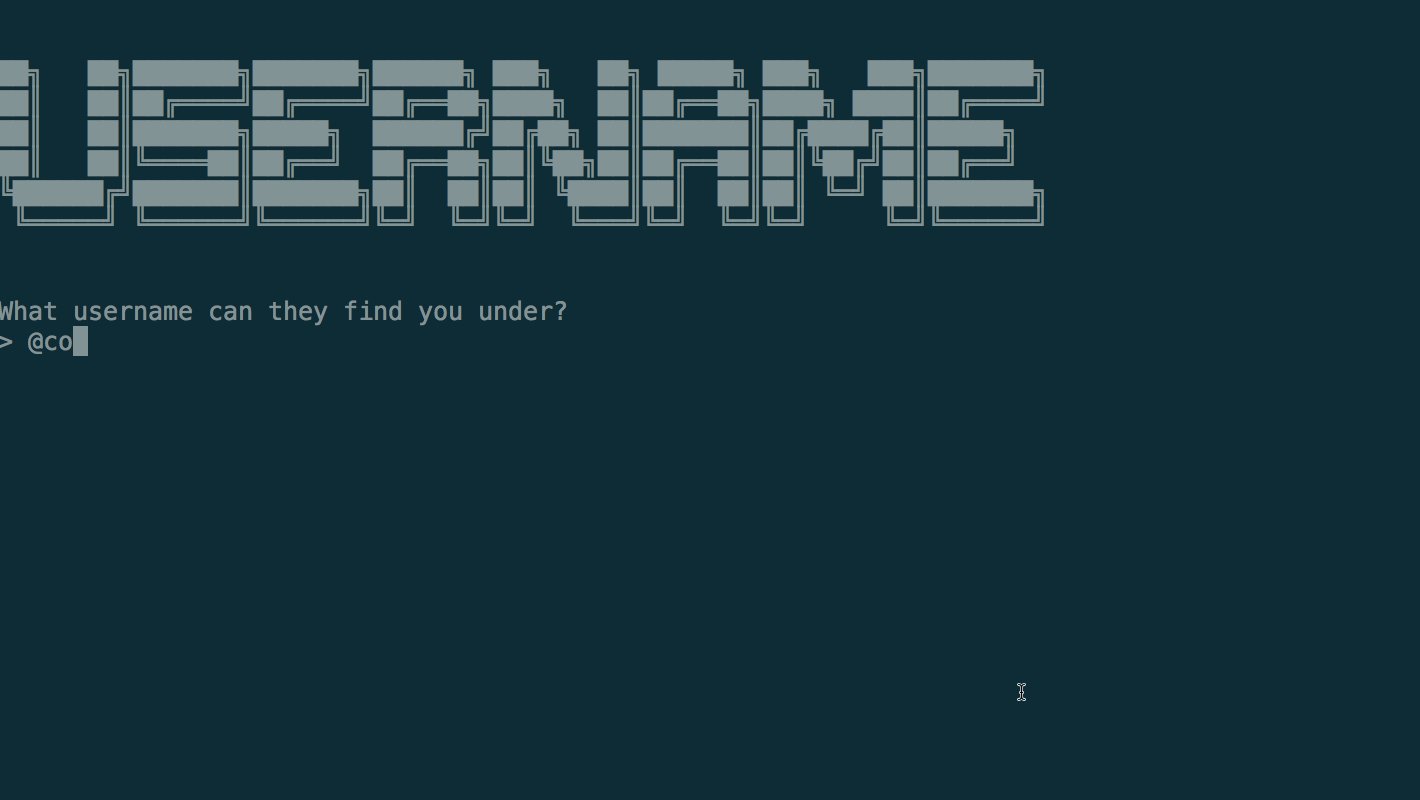
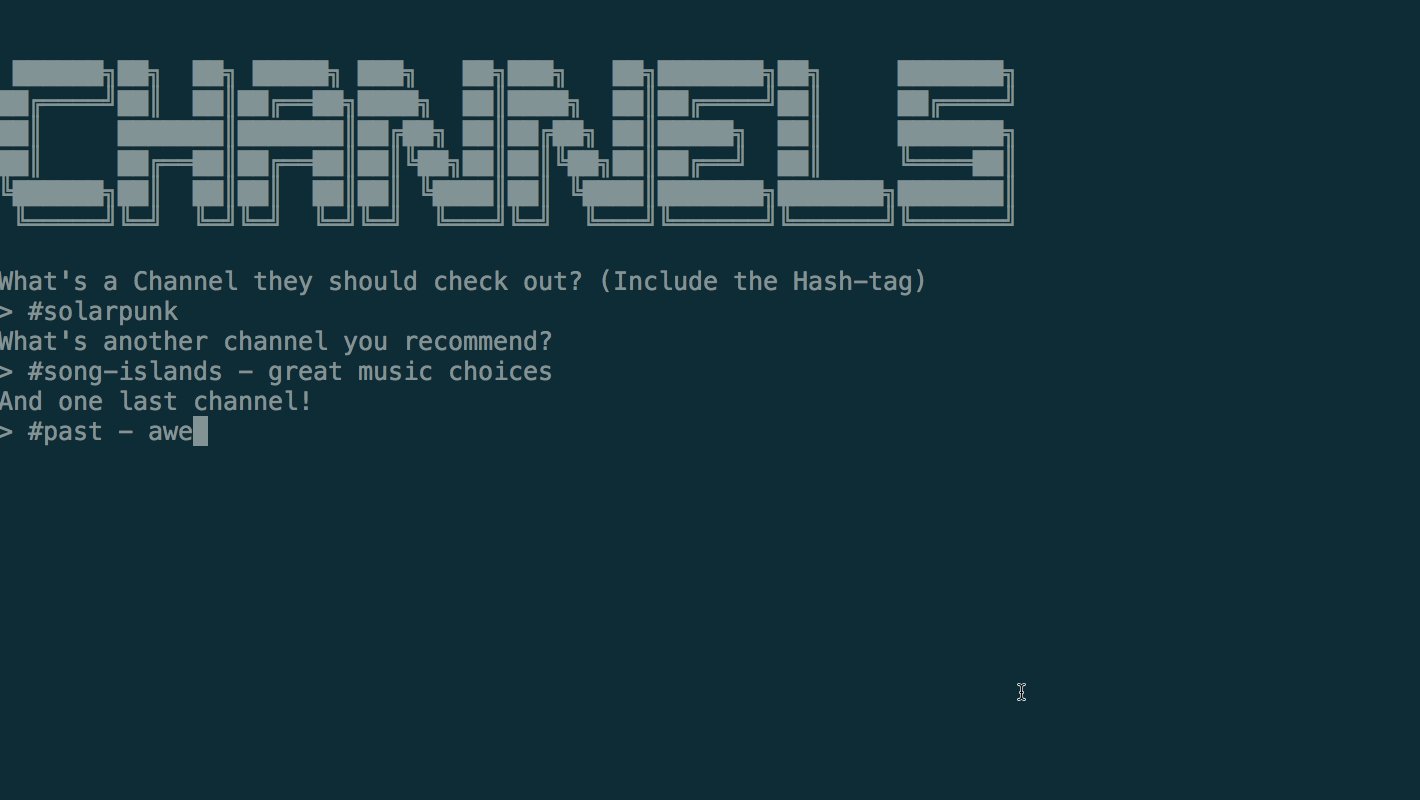
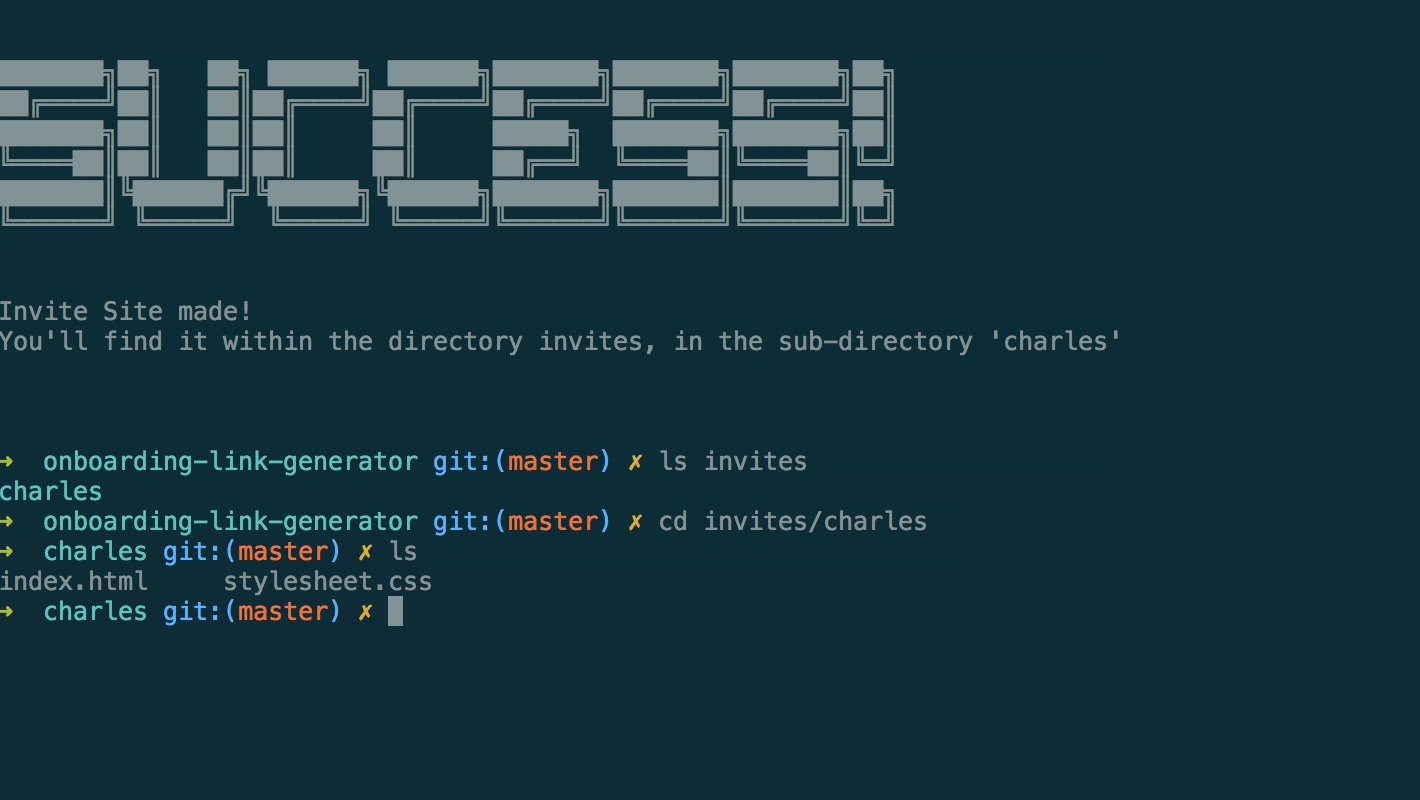
| 39 … | +**The Command Line Tooli** | |
| 40 … | + | |
| 41 … | + | |
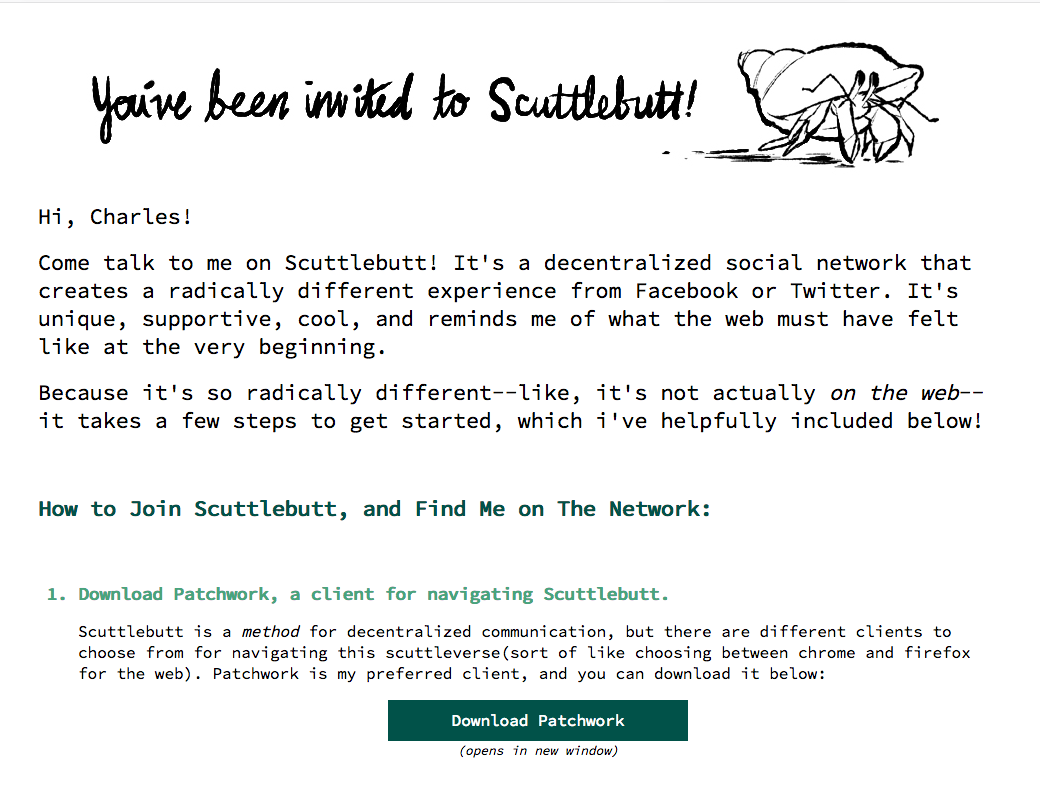
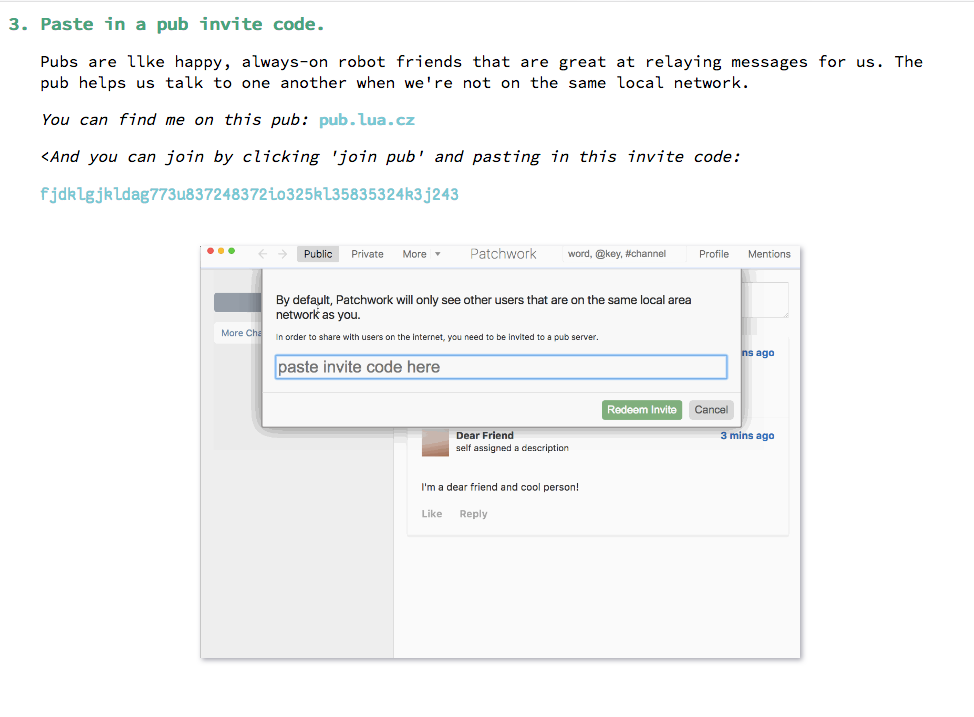
| 42 … | +**The Generated Invite Page** | |
| 43 … | + | |
| 44 … | + | |
| 45 … | + | |
| 46 … | + | |
| 47 … | + | |
| 48 … | +# Usage | |
| 49 … | + | |
| 50 … | +``` | |
| 51 … | +The Tool Requires Python 3 | |
| 52 … | +``` | |
| 53 … | + | |
| 54 … | +**Clone this Repo to your Computer** | |
| 55 … | +``` | |
| 56 … | +git clone ssb://%XpYR3HjkbEL40CQhuGpgZ5P55zGJ1p9aI1L1A3jfVag=.sha256 onboarding-link-generator | |
| 57 … | +``` | |
| 58 … | + | |
| 59 … | +**Navigate to the repo's directory** | |
| 60 … | +``` | |
| 61 … | +cd onboarding-link-generator | |
| 62 … | +``` | |
| 63 … | + | |
| 64 … | +There are two important areas within this directory: onboarding-tool.py and invites/. You'll invoke the generation through onboarding-tool.py and your finished site will live within the invites/ subdirectory. | |
| 65 … | + | |
| 66 … | +**Invoke the Generator** | |
| 67 … | +``` | |
| 68 … | +python3 onboarding-tool.py | |
| 69 … | +``` | |
| 70 … | +**Run through the Questions** | |
| 71 … | +These are pretty straightforward. You will want to make sure you invite them to a pub you are following, and invite them with an active pub invite link. This can be given to you by the pub owner (which may be you!) through whichever process they prefer. For the final channels, you can write the channel plus a description of it, if you wanna get fancy. | |
| 72 … | + | |
| 73 … | +**Find, then move, your new site** | |
| 74 … | +When the tool is done you'll have a new directory within invites called 'friends-name'. This has the index.html file and the stylesheet. Simply move this entire directory to wherever you host your site. Below is a link to a video showing how to do this using hashbase. | |
| 75 … | + | |
| 76 … | +**[How to Easily Host Invite Pages on Hashbase: A Video!](thevideo.html)** | |
| 77 … | + | |
| onboarding-tool.py | ||
|---|---|---|
| @@ -1,0 +1,24 @@ | ||
| 1 … | + | |
| 2 … | +import os | |
| 3 … | +import shutil | |
| 4 … | + | |
| 5 … | +from steps import * | |
| 6 … | + | |
| 7 … | +details = {} | |
| 8 … | + | |
| 9 … | +def grab_the_details(): | |
| 10 … | + """Run through user input getting specific details to fill into the invite webpage.""" | |
| 11 … | + recipient.main(details) | |
| 12 … | + pub.main(details) | |
| 13 … | + invite_code.main(details) | |
| 14 … | + username.main(details) | |
| 15 … | + channels.main(details) | |
| 16 … | + sender.main(details) | |
| 17 … | + | |
| 18 … | +def main(): | |
| 19 … | + grab_the_details() | |
| 20 … | + template.main(details) | |
| 21 … | + success.main(details) | |
| 22 … | + | |
| 23 … | +if __name__ == "__main__": | |
| 24 … | + main() | |
| resources/index.html | ||
|---|---|---|
| @@ -1,0 +1,1 @@ | ||
| 1 … | +# Please Ignore, and do not touch this file. It is used to help make new index.html files for new invitees | |
| resources/page-screenshot-1.png |
|---|
 |
| resources/page-screenshot-2.png |
|---|
 |
| resources/stylesheet.css | ||
|---|---|---|
| @@ -1,0 +1,88 @@ | ||
| 1 … | +body{ | |
| 2 … | + font-family: 'SourceCodeProRegular'; | |
| 3 … | + font-weight: normal; | |
| 4 … | + font-style: normal; | |
| 5 … | + font-size: 16px; | |
| 6 … | + margin: 20px; } | |
| 7 … | + | |
| 8 … | +h2{ | |
| 9 … | + font-size: 1.35em; | |
| 10 … | + color; #202329; | |
| 11 … | + font-weight: lighter; } | |
| 12 … | + | |
| 13 … | +.container{ | |
| 14 … | + max-width: 960px; | |
| 15 … | + margin: auto; } | |
| 16 … | + | |
| 17 … | + | |
| 18 … | +.logo{ | |
| 19 … | + max-width: 100%; | |
| 20 … | + display: block; | |
| 21 … | + margin: auto; } | |
| 22 … | + | |
| 23 … | +a{ | |
| 24 … | + color: inherit; | |
| 25 … | + text-decoration: none; } | |
| 26 … | + | |
| 27 … | +.letterhead-title{ | |
| 28 … | + margin-top: auto; | |
| 29 … | + margin-bottom: auto; } | |
| 30 … | + | |
| 31 … | +.steps-title{ | |
| 32 … | + font-weight: bold; | |
| 33 … | + margin-top: 60px; | |
| 34 … | + margin-bottom: 40px; | |
| 35 … | + font-style: normal; | |
| 36 … | + color: #015249; } | |
| 37 … | + | |
| 38 … | +.steps{ | |
| 39 … | + color: #48a47d; | |
| 40 … | + font-size: 1.1em; | |
| 41 … | + font-weight: bold; | |
| 42 … | + margin-top: 60px; | |
| 43 … | + margin-bottom: 10px; } | |
| 44 … | + | |
| 45 … | +.link-box{ | |
| 46 … | + max-width: 300px; | |
| 47 … | + text-align: center; | |
| 48 … | + margin: auto; } | |
| 49 … | + | |
| 50 … | +.link-button{ | |
| 51 … | + background-color: #015249; | |
| 52 … | + color: white; | |
| 53 … | + padding: 10px; } | |
| 54 … | + | |
| 55 … | +.caption{ | |
| 56 … | + font-size: 0.8em; | |
| 57 … | + margin-top: 1px; | |
| 58 … | + margin-bottom: 1px; | |
| 59 … | + font-style: italic; } | |
| 60 … | + | |
| 61 … | +.accent-text{ | |
| 62 … | + color: #77c9d4; | |
| 63 … | + font-weight: bold; | |
| 64 … | + font-style: normal; } | |
| 65 … | + | |
| 66 … | +.invite-code{ | |
| 67 … | + font-family: 'FantasqueSansMonoRegular'; | |
| 68 … | + font-style: normal; | |
| 69 … | + font-weight: lighter; | |
| 70 … | + font-size: 1.1em; | |
| 71 … | + line-height: 1.3em; } | |
| 72 … | + | |
| 73 … | +.gif{ | |
| 74 … | + max-width: 600px; | |
| 75 … | + display: block; | |
| 76 … | + margin: auto; | |
| 77 … | + margin-top: 40px; | |
| 78 … | + margin-bottom: 40px; | |
| 79 … | + -webkit-filter: drop-shadow(2px 2px 2px #a5a5af); | |
| 80 … | + filter: drop-shadow(2px 2px 2px #a5a5af); } | |
| 81 … | + | |
| 82 … | +.closer{ | |
| 83 … | + margin-top: 10px; | |
| 84 … | +} | |
| 85 … | + | |
| 86 … | +.closing-remarks{ | |
| 87 … | + margin-top: 60px; | |
| 88 … | + margin-bottom: 60px; } | |
| resources/template.html | ||
|---|---|---|
| @@ -1,0 +1,69 @@ | ||
| 1 … | + | |
| 2 … | +<head> | |
| 3 … | + <title>Patchwork Invite</title> | |
| 4 … | + <link rel="stylesheet" media="screen" href="https://fontlibrary.org/face/source-code-pro" type="text/css"/> | |
| 5 … | + <link rel="stylesheet" media="screen" href="https://fontlibrary.org/face/fantasque-sans-mono" type="text/css"/> | |
| 6 … | + <link rel="stylesheet" href="stylesheet.css" title="Stylesheet" type="text/css" media="screen" charset="utf-8"> | |
| 7 … | + </head> | |
| 8 … | +<body> | |
| 9 … | + <div class="container"> | |
| 10 … | + <img src="https://solarpunk.cool/images/invite-letterhead.jpg" class="logo"> | |
| 11 … | + <div> | |
| 12 … | + <h2>Hi, {recipient}!</h2> | |
| 13 … | + <h2> Come talk to me on Scuttlebutt! It's a decentralized social network that creates a radically different experience from Facebook or Twitter. It's unique, supportive, cool, and reminds me of what the web must have felt like at the very beginning.</h2> | |
| 14 … | + <h2>Because it's so radically different--like, it's not actually <em>on the web</em>-- it takes a few steps to get started, which i've helpfully included below!</h2> | |
| 15 … | + <h2 class="steps-title">How to Join Scuttlebutt, and Find Me on The Network:</h2> | |
| 16 … | + <ol> | |
| 17 … | + <li class="steps">Download Patchwork, a client for navigating Scuttlebutt.</li> | |
| 18 … | + <p>Scuttlebutt is a <em>method</em> for decentralized communication, but there are different clients to choose from for navigating this scuttleverse(sort of like choosing between chrome and firefox for the web). Patchwork is my preferred client, and you can download it below:</p> | |
| 19 … | + <div class="link-box"> | |
| 20 … | + <div class="link-button"><a href="https://solarpunk.cool/downloads/patchwork.html" target="_blank" >Download Patchwork</a></div> | |
| 21 … | + <p class="caption">(opens in new window)</p> | |
| 22 … | + </div> | |
| 23 … | + <li class="steps">Install and start up The Patchwork application.</li> | |
| 24 … | + <img class="gif" src="https://solarpunk.cool/images/installing-patchwork.gif"> | |
| 25 … | + | |
| 26 … | + <li class="steps">Paste in a pub invite code.</li> | |
| 27 … | + <p>Pubs are llke happy, always-on robot friends that are great at relaying messages for us. The pub helps us talk to one another when we're not on the same local network.</p> | |
| 28 … | + <p><em>You can find me on this pub: <span class="accent-text">{pub}</span></em></p> | |
| 29 … | + <p><<em>And you can join by clicking 'join pub' and pasting in this invite code:</em></p> | |
| 30 … | + <p><strong class="invite-code accent-text">{invite-code}</strong></p> | |
| 31 … | + <img class="gif" src="https://solarpunk.cool/images/pub-invite.gif"> | |
| 32 … | + <li class="steps">Hang out for a sec as you are synced up with the network.</li> | |
| 33 … | + <img class="gif" src="https://solarpunk.cool/images/download.gif" style="max-width: 800px; margin-top: 30px;"> | |
| 34 … | + | |
| 35 … | + <p>With scuttlebutt, you own and hold your own data, which is your social network. But this means that when you first join the pub, all the messages in your network are downloaded to your computer. This keeps the entire network decentralized and not reliant on any server (unlike facebook or twitter). It also means you can browse the entire network while being offline!</p> | |
| 36 … | + <p>Since this is mostly text, the network will take up about 500mb on yr computer, and the downloading should take less than 5 minutes.</p> | |
| 37 … | + <p>While you wait, check out this video that better explains how Scuttlebutt works, through the context of a <span class="accent-text">*~*~</span>love story<span class="accent-text">*~*~</span>:</p> | |
| 38 … | + <div class="link-box"> | |
| 39 … | + <div class="link-button"><a href="https://vimeo.com/236358264" target="_blank">Scuttlebutt: a Love Story</a></div> | |
| 40 … | + <p class="caption">(opens in new window)</p> | |
| 41 … | + </div> | |
| 42 … | + <li class="steps">Find Me and Friend Me.</li> | |
| 43 … | + <p>My name on here is <span class="accent-text">{username}.</span></p> | |
| 44 … | + <p>You can find me by clicking the search bar in the top right, typing @ and then my name. This'll bring you to my profile, where you can follow me.</p> | |
| 45 … | + <img class="gif" src="https://solarpunk.cool/images/search-for-me.gif"> | |
| 46 … | + <li class="steps">Say Hi!</li> | |
| 47 … | + <p>You can write either public or private messages. Both are secure, and the private ones are end-to-end encrypted, meaning it's impossible for anyone who isn't me to read them.</p> | |
| 48 … | + </br> | |
| 49 … | + <p class="caption">To send me a private message, click private, then add my @name and say hi!</p> | |
| 50 … | + <img class="gif closer" src="https://solarpunk.cool/images/writing-private-message.gif"> | |
| 51 … | + <p class="caption">To send a public message, either just post in the public thread (and maybe @mention me) or post in the #new-people channel (which is what I'd recommend)</p> | |
| 52 … | + <img class="gif closer" src="https://solarpunk.cool/images/writing-public-message.gif"> | |
| 53 … | + | |
| 54 … | + | |
| 55 … | + <li class="steps">Check out these other channels.</li> | |
| 56 … | + <p>There's a lot of good conversations happening on this network. Here are three channels I think you'd like. Just paste them into patchwork's search bar to check them out!</p> | |
| 57 … | + <ul class="accent-text"> | |
| 58 … | + <li>{channel-one}</li> | |
| 59 … | + <li>{channel-two}</li> | |
| 60 … | + <li>{channel-three}</li> | |
| 61 … | + </ul> | |
| 62 … | + </ol> | |
| 63 … | + <div class="closing-remarks"> | |
| 64 … | + <p> I'm excited to talk to you through Scuttlebutt! Let me know if you have any problems starting up!</p> | |
| 65 … | + <h2><em> - {sender}</em></h2> | |
| 66 … | + </div> | |
| 67 … | + </div> | |
| 68 … | + </div> | |
| 69 … | +</body> | |
| resources/tool-walkthrough.gif |
|---|
 |
| steps/__init__.py | ||
|---|---|---|
| @@ -1,0 +1,2 @@ | ||
| 1 … | +__all__ = ['clear_screen','recipient', 'pub', 'invite_code', 'username', 'channels', | |
| 2 … | + 'sender','template','success'] | |
| steps/channels.py | ||
|---|---|---|
| @@ -1,0 +1,20 @@ | ||
| 1 … | +from steps import clear_screen | |
| 2 … | + | |
| 3 … | +def main(details): | |
| 4 … | + ascii_art = """ | |
| 5 … | + | |
| 6 … | + ██████╗██╗ ██╗ █████╗ ███╗ ██╗███╗ ██╗███████╗██╗ ███████╗ | |
| 7 … | +██╔════╝██║ ██║██╔══██╗████╗ ██║████╗ ██║██╔════╝██║ ██╔════╝ | |
| 8 … | +██║ ███████║███████║██╔██╗ ██║██╔██╗ ██║█████╗ ██║ ███████╗ | |
| 9 … | +██║ ██╔══██║██╔══██║██║╚██╗██║██║╚██╗██║██╔══╝ ██║ ╚════██║ | |
| 10 … | +╚██████╗██║ ██║██║ ██║██║ ╚████║██║ ╚████║███████╗███████╗███████║ | |
| 11 … | + ╚═════╝╚═╝ ╚═╝╚═╝ ╚═╝╚═╝ ╚═══╝╚═╝ ╚═══╝╚══════╝╚══════╝╚══════╝ | |
| 12 … | + """ | |
| 13 … | + clear_screen.main() | |
| 14 … | + print(ascii_art) | |
| 15 … | + details['channel-one'] = input("What's a Channel they should check out? (Include the Hash-tag)\n> ") | |
| 16 … | + details['channel-two'] = input("What's another channel you recommend?\n> ") | |
| 17 … | + details['channel-three'] = input("And one last channel!\n> ") | |
| 18 … | + | |
| 19 … | +if __name__ == "__main__": | |
| 20 … | + main(details) | |
| steps/clear_screen.py | ||
|---|---|---|
| @@ -1,0 +1,7 @@ | ||
| 1 … | +import os | |
| 2 … | + | |
| 3 … | +def main(): | |
| 4 … | + os.system('cs' if os.name == 'nt' else 'clear') | |
| 5 … | + | |
| 6 … | +if __name__ == "__main__": | |
| 7 … | + main() | |
| steps/invite_code.py | ||
|---|---|---|
| @@ -1,0 +1,19 @@ | ||
| 1 … | +from steps import clear_screen | |
| 2 … | + | |
| 3 … | +def main(details): | |
| 4 … | + ascii_art = """ | |
| 5 … | + | |
| 6 … | +██╗███╗ ██╗██╗ ██╗██╗████████╗███████╗ ██████╗ ██████╗ ██████╗ ███████╗ | |
| 7 … | +██║████╗ ██║██║ ██║██║╚══██╔══╝██╔════╝ ██╔════╝██╔═══██╗██╔══██╗██╔════╝ | |
| 8 … | +██║██╔██╗ ██║██║ ██║██║ ██║ █████╗ ██║ ██║ ██║██║ ██║█████╗ | |
| 9 … | +██║██║╚██╗██║╚██╗ ██╔╝██║ ██║ ██╔══╝ ██║ ██║ ██║██║ ██║██╔══╝ | |
| 10 … | +██║██║ ╚████║ ╚████╔╝ ██║ ██║ ███████╗ ╚██████╗╚██████╔╝██████╔╝███████╗ | |
| 11 … | +╚═╝╚═╝ ╚═══╝ ╚═══╝ ╚═╝ ╚═╝ ╚══════╝ ╚═════╝ ╚═════╝ ╚═════╝ ╚══════╝ | |
| 12 … | + """ | |
| 13 … | + | |
| 14 … | + clear_screen.main() | |
| 15 … | + print(ascii_art) | |
| 16 … | + details['invite-code'] = input("What's their Invite Code?\n> ") | |
| 17 … | + | |
| 18 … | +if __name__ == "__main__": | |
| 19 … | + main(details) | |
| steps/pub.py | ||
|---|---|---|
| @@ -1,0 +1,20 @@ | ||
| 1 … | +from steps import clear_screen | |
| 2 … | + | |
| 3 … | +def main(details): | |
| 4 … | + """Add the specific pub they'll be joining.""" | |
| 5 … | + ascii_art = """ | |
| 6 … | + | |
| 7 … | +██████╗ ██╗ ██╗██████╗ | |
| 8 … | +██╔══██╗██║ ██║██╔══██╗ | |
| 9 … | +██████╔╝██║ ██║██████╔╝ | |
| 10 … | +██╔═══╝ ██║ ██║██╔══██╗ | |
| 11 … | +██║ ╚██████╔╝██████╔╝ | |
| 12 … | +╚═╝ ╚═════╝ ╚═════╝ | |
| 13 … | + | |
| 14 … | + """ | |
| 15 … | + clear_screen.main() | |
| 16 … | + print(ascii_art) | |
| 17 … | + details['pub'] = input("What pub are you inviting them to?\n> ") | |
| 18 … | + | |
| 19 … | +if __name__ == "__main__": | |
| 20 … | + main(details) | |
| steps/recipient.py | ||
|---|---|---|
| @@ -1,0 +1,20 @@ | ||
| 1 … | +from steps import clear_screen | |
| 2 … | + | |
| 3 … | +def main(details): | |
| 4 … | + """Find out who the invite is for.""" | |
| 5 … | + ascii_art = """ | |
| 6 … | + | |
| 7 … | + | |
| 8 … | +██████╗ ███████╗ ██████╗██╗██████╗ ██╗███████╗███╗ ██╗████████╗ | |
| 9 … | +██╔══██╗██╔════╝██╔════╝██║██╔══██╗██║██╔════╝████╗ ██║╚══██╔══╝ | |
| 10 … | +██████╔╝█████╗ ██║ ██║██████╔╝██║█████╗ ██╔██╗ ██║ ██║ | |
| 11 … | +██╔══██╗██╔══╝ ██║ ██║██╔═══╝ ██║██╔══╝ ██║╚██╗██║ ██║ | |
| 12 … | +██║ ██║███████╗╚██████╗██║██║ ██║███████╗██║ ╚████║ ██║ | |
| 13 … | +╚═╝ ╚═╝╚══════╝ ╚═════╝╚═╝╚═╝ ╚═╝╚══════╝╚═╝ ╚═══╝ ╚═╝ | |
| 14 … | + """ | |
| 15 … | + clear_screen.main() | |
| 16 … | + print(ascii_art) | |
| 17 … | + details['recipient'] = input("What's the name of the person you are inviting?\n> ") | |
| 18 … | + | |
| 19 … | +if __name__ == "__main__": | |
| 20 … | + main(details) | |
| steps/sender.py | ||
|---|---|---|
| @@ -1,0 +1,19 @@ | ||
| 1 … | +from steps import clear_screen | |
| 2 … | + | |
| 3 … | +def main(details): | |
| 4 … | + ascii_art = """ | |
| 5 … | + | |
| 6 … | +███████╗███████╗███╗ ██╗██████╗ ███████╗██████╗ | |
| 7 … | +██╔════╝██╔════╝████╗ ██║██╔══██╗██╔════╝██╔══██╗ | |
| 8 … | +███████╗█████╗ ██╔██╗ ██║██║ ██║█████╗ ██████╔╝ | |
| 9 … | +╚════██║██╔══╝ ██║╚██╗██║██║ ██║██╔══╝ ██╔══██╗ | |
| 10 … | +███████║███████╗██║ ╚████║██████╔╝███████╗██║ ██║ | |
| 11 … | +╚══════╝╚══════╝╚═╝ ╚═══╝╚═════╝ ╚══════╝╚═╝ ╚═╝ | |
| 12 … | + | |
| 13 … | + """ | |
| 14 … | + clear_screen.main() | |
| 15 … | + print(ascii_art) | |
| 16 … | + details['sender'] = input("One last thing: What's your name(or what they know you by?)\n> ") | |
| 17 … | + | |
| 18 … | +if __name__ == "__main__": | |
| 19 … | + main(details) | |
| steps/success.py | ||
|---|---|---|
| @@ -1,0 +1,21 @@ | ||
| 1 … | +from steps import clear_screen | |
| 2 … | + | |
| 3 … | +def main(details): | |
| 4 … | + ascii_art = """ | |
| 5 … | + | |
| 6 … | +███████╗██╗ ██╗ ██████╗ ██████╗███████╗███████╗███████╗██╗ | |
| 7 … | +██╔════╝██║ ██║██╔════╝██╔════╝██╔════╝██╔════╝██╔════╝██║ | |
| 8 … | +███████╗██║ ██║██║ ██║ █████╗ ███████╗███████╗██║ | |
| 9 … | +╚════██║██║ ██║██║ ██║ ██╔══╝ ╚════██║╚════██║╚═╝ | |
| 10 … | +███████║╚██████╔╝╚██████╗╚██████╗███████╗███████║███████║██╗ | |
| 11 … | +╚══════╝ ╚═════╝ ╚═════╝ ╚═════╝╚══════╝╚══════╝╚══════╝╚═╝ | |
| 12 … | + | |
| 13 … | + """ | |
| 14 … | + directory = details['recipient'].replace(" ","-").lower() | |
| 15 … | + clear_screen.main() | |
| 16 … | + print(ascii_art) | |
| 17 … | + print("Invite Site made!\nYou'll find it within the directory invites, in the sub-directory '{}'".format(directory)) | |
| 18 … | + print("\n"*2) | |
| 19 … | + | |
| 20 … | +if __name__ == "__main__": | |
| 21 … | + main(details) | |
| steps/template.py | ||
|---|---|---|
| @@ -1,0 +1,36 @@ | ||
| 1 … | +import shutil | |
| 2 … | +import os | |
| 3 … | + | |
| 4 … | +def make_directory(details): | |
| 5 … | + """Make a new folder specific for invitee within this directory, then add an index.html and | |
| 6 … | + stylesheet.css file for it.""" | |
| 7 … | + name = details['recipient'].replace(" ","-").lower() | |
| 8 … | + path = 'invites/{}'.format(name) | |
| 9 … | + if not os.path.exists(path): | |
| 10 … | + os.makedirs(path) | |
| 11 … | + shutil.copy2('resources/stylesheet.css', path) | |
| 12 … | + shutil.copy2('resources/index.html', path) | |
| 13 … | + | |
| 14 … | + | |
| 15 … | +def filled_out_template(details): | |
| 16 … | + """Take the details entered in the script and add them to the index.html template.""" | |
| 17 … | + with open('resources/template.html', 'r') as template: | |
| 18 … | + the_page = template.read() | |
| 19 … | + return the_page.format(**details) | |
| 20 … | + | |
| 21 … | +def create_index_file(details): | |
| 22 … | + """Convert the filled out template file into the invitees' index.html file""" | |
| 23 … | + name = details['recipient'].replace(" ","-").lower() | |
| 24 … | + index_file = 'invites/{}/index.html'.format(name) | |
| 25 … | + with open(index_file, "w") as target_file: | |
| 26 … | + target_file.write(filled_out_template(details)) | |
| 27 … | + | |
| 28 … | +def main(details): | |
| 29 … | + """Make a new directory for the invitee, then add a stylesheet and custom index.html file to | |
| 30 … | + this directory.""" | |
| 31 … | + make_directory(details) | |
| 32 … | + filled_out_template(details) | |
| 33 … | + create_index_file(details) | |
| 34 … | + | |
| 35 … | +if __name__ == "__main__": | |
| 36 … | + main() | |
| steps/username.py | ||
|---|---|---|
| @@ -1,0 +1,19 @@ | ||
| 1 … | +from steps import clear_screen | |
| 2 … | + | |
| 3 … | +def main(details): | |
| 4 … | + ascii_art = """ | |
| 5 … | + | |
| 6 … | +██╗ ██╗███████╗███████╗██████╗ ███╗ ██╗ █████╗ ███╗ ███╗███████╗ | |
| 7 … | +██║ ██║██╔════╝██╔════╝██╔══██╗████╗ ██║██╔══██╗████╗ ████║██╔════╝ | |
| 8 … | +██║ ██║███████╗█████╗ ██████╔╝██╔██╗ ██║███████║██╔████╔██║█████╗ | |
| 9 … | +██║ ██║╚════██║██╔══╝ ██╔══██╗██║╚██╗██║██╔══██║██║╚██╔╝██║██╔══╝ | |
| 10 … | +╚██████╔╝███████║███████╗██║ ██║██║ ╚████║██║ ██║██║ ╚═╝ ██║███████╗ | |
| 11 … | + ╚═════╝ ╚══════╝╚══════╝╚═╝ ╚═╝╚═╝ ╚═══╝╚═╝ ╚═╝╚═╝ ╚═╝╚══════╝ | |
| 12 … | + | |
| 13 … | + """ | |
| 14 … | + clear_screen.main() | |
| 15 … | + print(ascii_art) | |
| 16 … | + details['username'] = input("What username can they find you under?\n> ") | |
| 17 … | + | |
| 18 … | +if __name__ == "__main__": | |
| 19 … | + main(details) | |
Built with git-ssb-web