Files: 2a9d23bdb1b3ff4360b067cf3c8a90cb19e075fe / README.md
MetaButt

Introduction
Application editor for SSB content, written on top of SSB. Basically a notebook sort of application, where queries and UI are data stored in SSB.
Used for exploring messages in SSB and prototyping UIs
Authentication
Unsure how to handle this right now. See %CE27BmJ...
So current solution is to put your keys in src/metabutt/core.cljs:33, fill
out the values there, and now it'll work.
Future: if user is not setup already, file input for selecting ~/.ssb/secret
and input fields for filling out multiserver-address and shs key.
Features
- Write ssb-queries + hiccup/reagent UI
- Save / Share them with others
- Easily develop new UIs or use it just to explore existing messages in ssb
Nested Queries
Warning: this is not actually implemented, just thinking around this currently.
Would require:
- Queries can accept arguments (show in UI too when editing?)
- UI can accept arguments (show in UI too when editing?)
- UI can include other queries, and pass arguments
Use case:
- Have a query that returns a list of posts
- For each post, also resolve each author with their profile picture
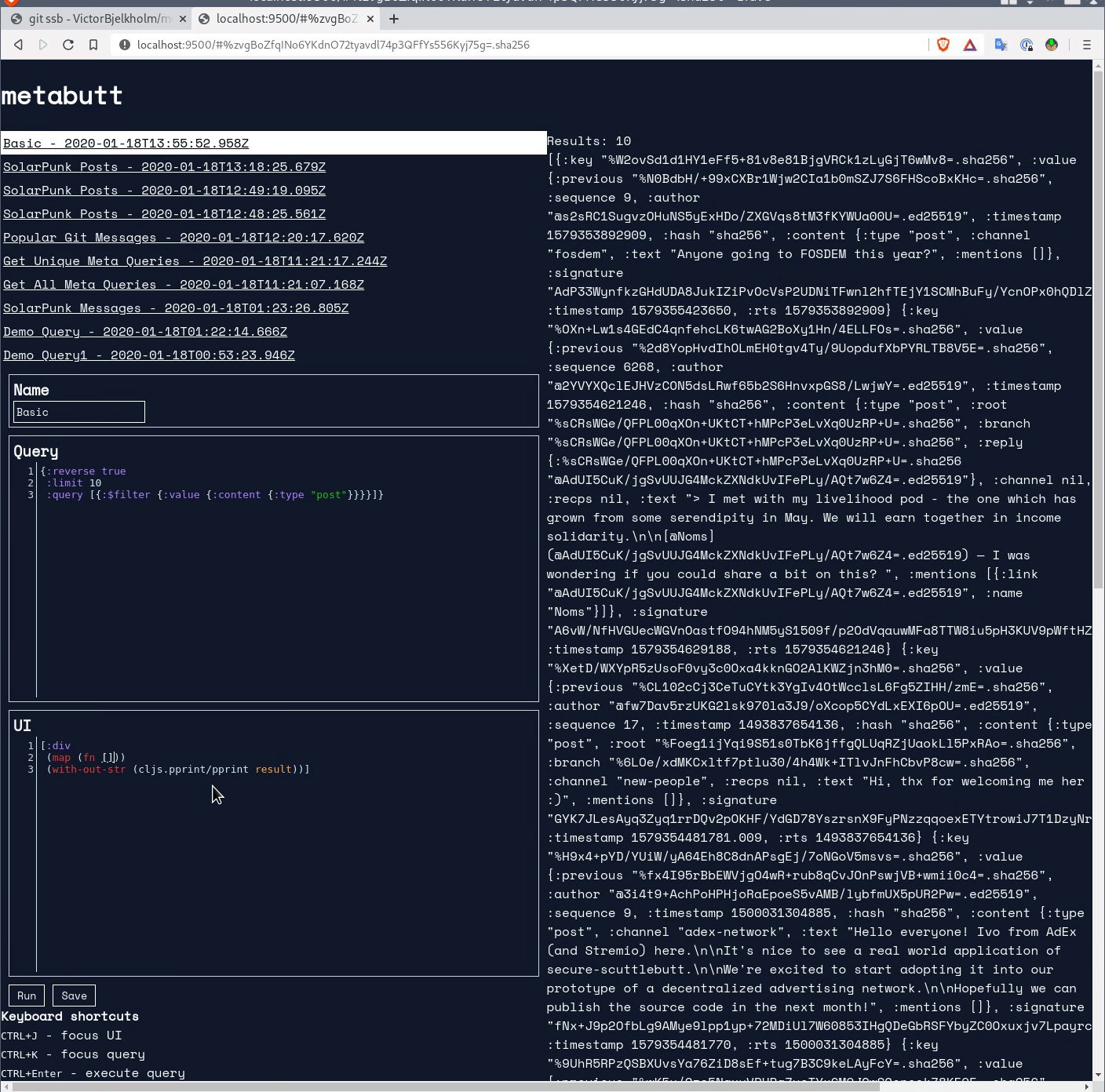
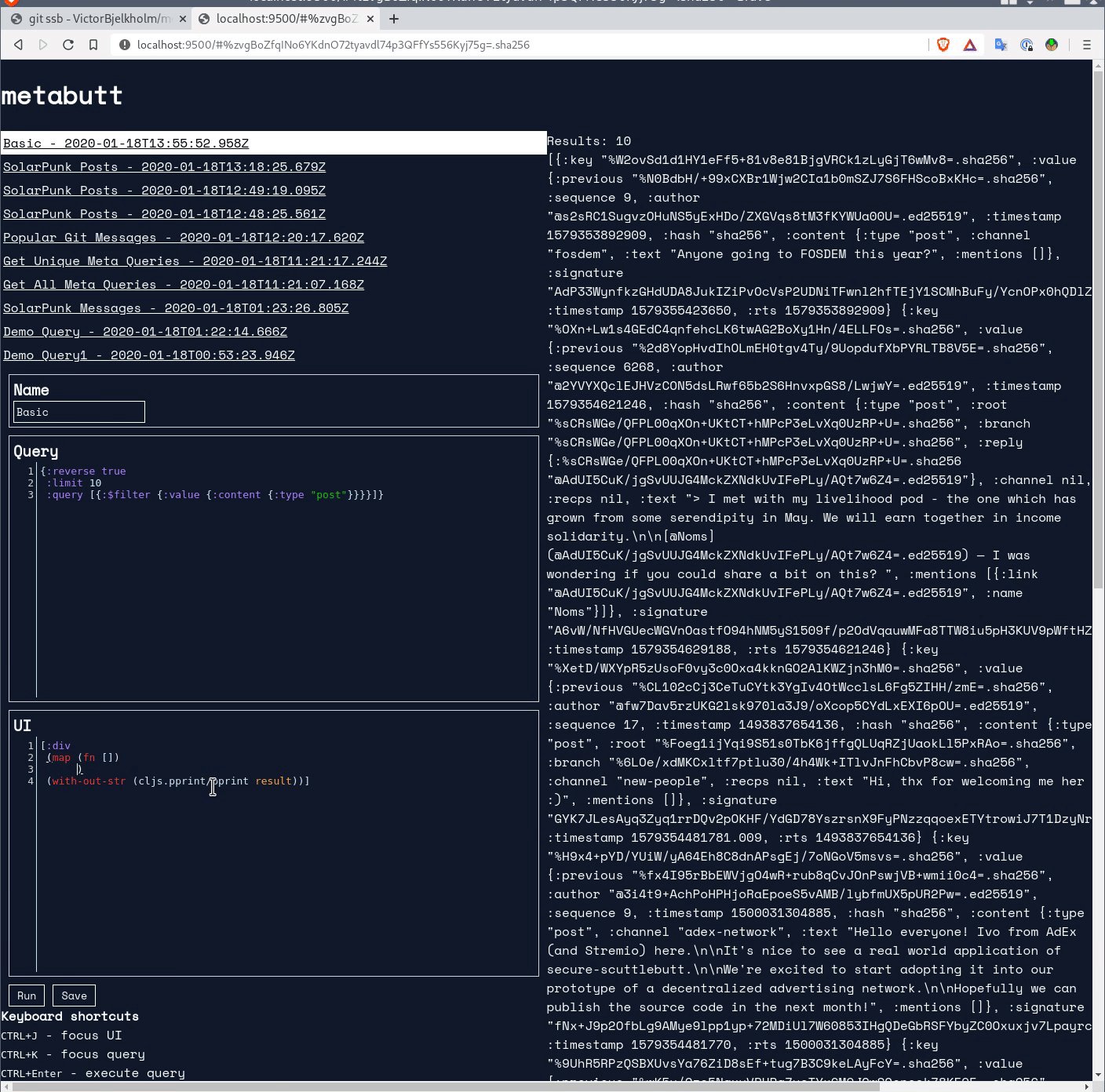
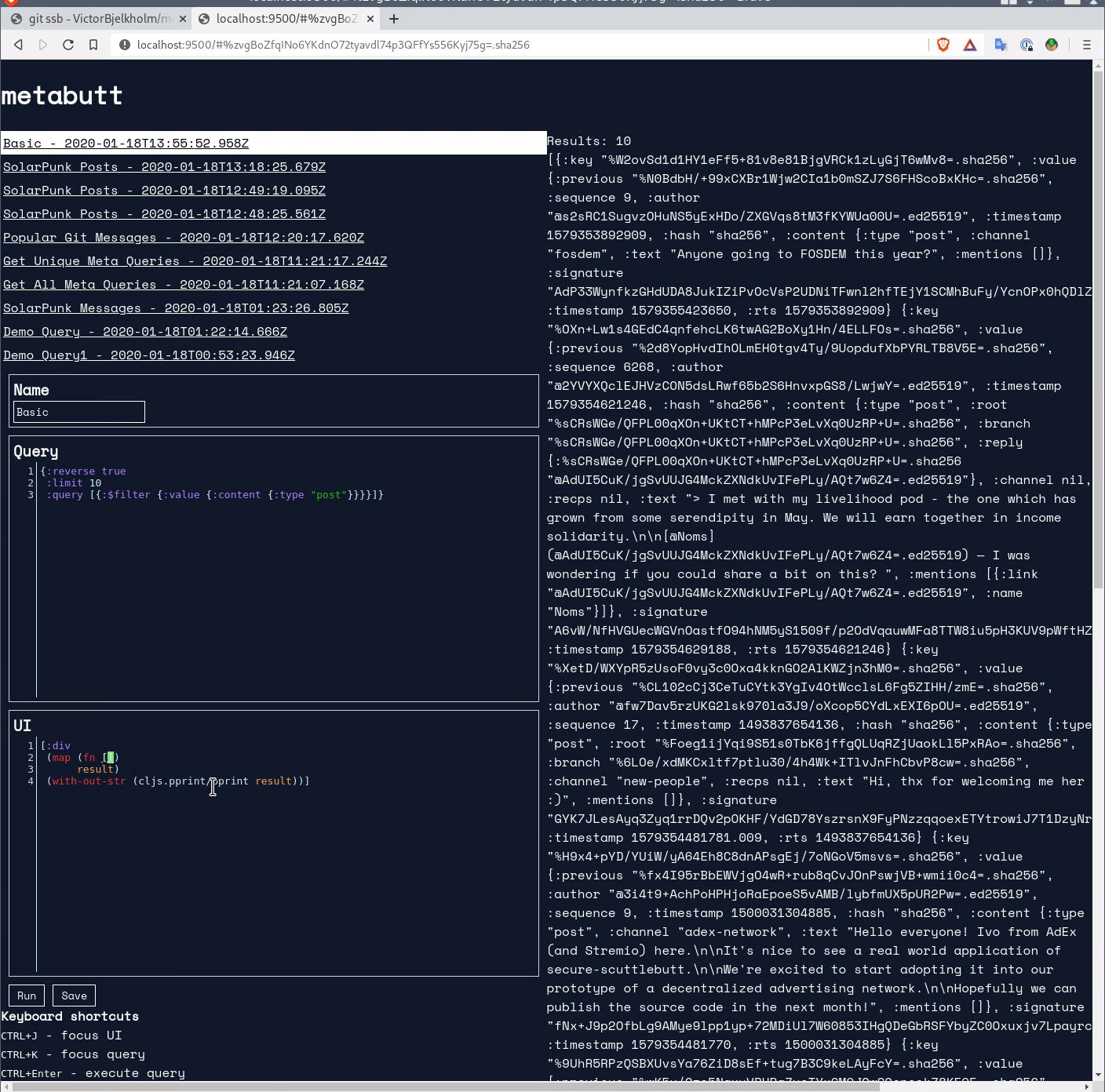
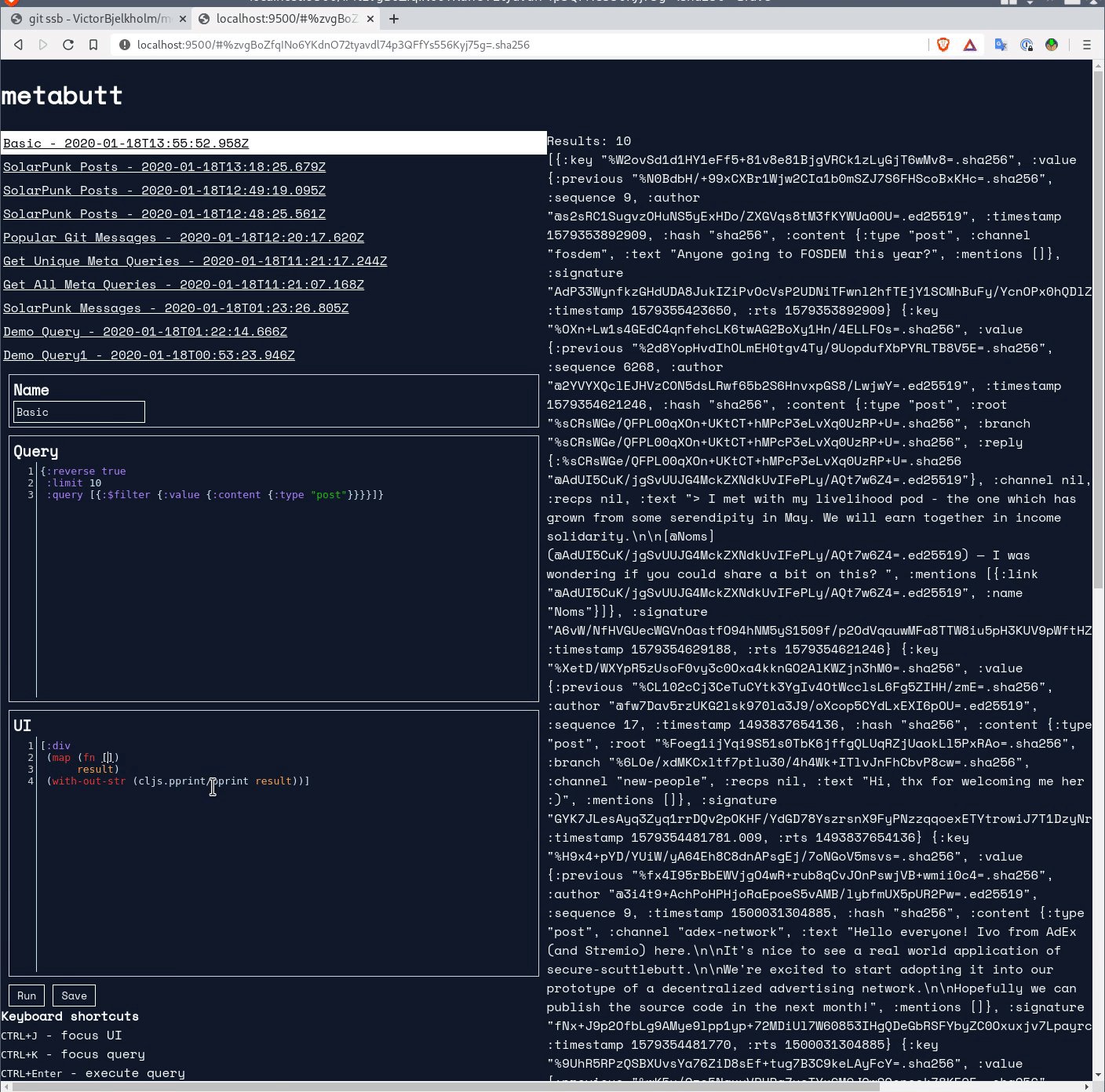
Demonstration

Misc
Application editor for SSB content, written on top of SSB
Phases:
Exploration:
- Ah, I see this message type, I want to have a viewer for it!
- Write a query + a UI that receives the results, now you have a viewer
Save your viewer:
- Now I can revisit it, and also others can use it!
Write your own content producer
- I've seen these cool message types, I want my own on the network!
Join together applications
- Why not combine them? Be able to combine applications
;; A view type
;; a view is a type that can help you see things in scuttlebutt like you
;; havent seen them before
;; A view contains clojure code that is used to do queries and UI in each
;; others clients. Invitation for someone to change your experience.
;; Let's see where this goes.
;; maybe just like notebooks over scuttlebutt
;; inspired by
;; visualization from %EDfBE6r4HcaKJBTwcpes4nyOWFkYRdmifFl3Dy89SK4=.sha256
;; uses just the latest version for each view, based on which authors
;; you follow
;; notebooks vs views? Notebooks could be used as views but not vice-versa
;; should build a general version that is basically a repl that lives
;; with you. Time to bring in the clojurescript compiler into the browser...
;; or maybe functionator?
;; (def demo-ui
;; "[:div
;; [:pre (with-out-str (cljs.pprint/pprint (first result)]")
Basically, start with listing all messages, of all types.
Then have a editor that can write a query and a UI, then show the output of them two.
Implement listing all messages with this.
Give option to create that view if you don't already have it.
{:limit 1000
:query
[{:$filter {:value {:content {:type {:$is :string}}}}}
{:$reduce {:type [:value :content :type]
:count {:$count true}
:timestamp {:$max [:value :timestamp]}}}
{:$sort [[:count] [:timestamp]]}]}
[:div (-> result cljs.pprint/pprint with-out-str]
"$filter": {
value: {
content: {channel: "solarpunk"}
}
}
[:div
(map (fn [msg]
[:div
{:style {:margin 30}}
(-> msg :value :content :text)])
result)]
{:reverse true
:limit 10
:query [{:$filter {:value {:content {:type "post"
:channel "solarpunk"}}}}]}
License
2020 MIT - Victor Bjelkholm
Built with git-ssb-web